2021.05.01
【CSS】CSSが反映されない原因は全角スペースだった!
先日、とあるCSSが反映されなかったんですが原因は意外なものでした。
現象
下図のようなCSSを追記した時に反映されませんでした。
.contentBox p {
line-height: 2.3;
}ワードプレスのテーマエディタで見てもエラーは表示されていません。
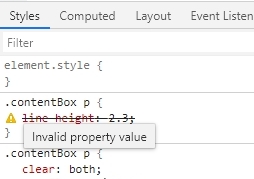
ディベロッパーツールでは以下のようなエラーメッセージが表示されていました。
Invalid property value(無効な値)
取消線は他の設定とバッティングした時などに表示されるのでそちらを探して無効にして効果がありません。
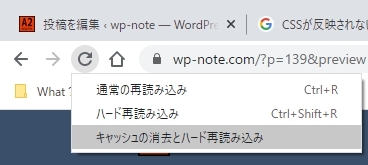
因みにCSSを弄った時はChromeのディベロッパーツールの「キャッシュの消去とハードの再読み込み」でキャッシュを消してCSSが反映されるようにしています。
外見上にはエラーがないので戸惑ったんですが、取り敢えず筆者が利用しているMicrosoft Expression Web 4で文字列をコピーしてみると波上の下線が表示されて以下のようなエラーメッセージが表示されていました。
このプロパティは作業中のスキーマでサポートされていなため、無効としてマークされています。
波線のところの空白部分を削除したらちゃんと反映されるようになりました。
どうやらCSSの中に全角スペースが含まれていたためにこのようなエラーになったようです。
問題の部分はどこからかコピーしてきた文字列だったのでおそらくその時に全角スペースが含まれていたでしょう。