2021.05.05
【CSS】CSSで簡単な画像を再現!
CSSの練習として下図の画像を再現してみました。
致命的なエラーをチェックするためにサイトと通信できないため、 PHP の変更は取り消されました。 SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。
作業工程
再現作業は、まず画像をWPの投稿画面にアップし、プレビュー画面を表示してそちらをChromeのディベロッパーツール(検証)を使って行いました。デザインが固まったらコードをコピペして完成です。
練習したい方は下記文字列にHTML構造を囲ったものを置いておくので試してみて下さい。
致命的なエラーをチェックするためにサイトと通信できないため、 PHP の変更は取り消されま
した。 SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。
した。 SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。
ディベロッパーツールは右メニューの「検証」やCtrl + Shif + Iから起動できます。
5以外は1から順番通り進めます。あとは4で追加したクラスに装飾していくだけです。
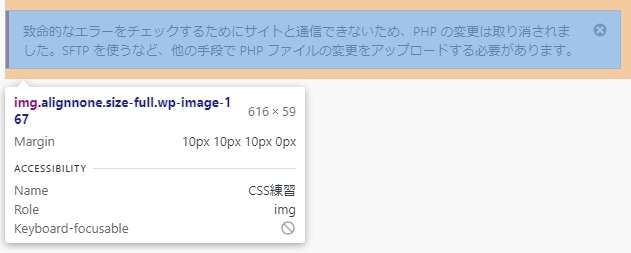
- HTMLタグで囲まれた部分が色が変わるので選択する
- 編集したい範囲をクリックする
- そのタグのコードが表示される(Elementタブ)
- そのタグに設定されているクラスが「Styles」に追加される
- レイアウトの変更
完成品
まずは完成品です。尚、スマホ等で見るとレイアウトが崩れるので幅が変わると高さが変わるようにしています。
致命的なエラーをチェックするためにサイトと通信できないため、 PHP の変更は取り消されま
した。 SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。
した。 SFTP を使うなど、他の手段で PHP ファイルの変更をアップロードする必要があります。
HTMLです。
HTML
<div class="css_practice1">
致命的なエラーをチェックするためにサイトと通信できないため、<br>
PHPの変更は取り消されました。 SFTP を使うなど、他の手段でPHPファイルの変更をアップロードする必要があります。
<span class="css_practice_batsu"></span>
</div>CSSは以下のような感じです。
指南できるほどの知識はないので詳しくは説明しませんがポイントは親要素のPositionにrelativeを設定し、子要素のabsoluteでの位置調整をしています。
relativeは”要素が自分自身を基準にする”と考えると間隔を掴みやすいと記載されているサイトがありましたが、ほんとにこのように覚えておくとイメージしやすくてちょっとだけ理解が深まりました。
CSS
.css_practice1 {
font-size: 13px;
border: 1px gainsboro solid;
width: 616px;
height: 59px;
padding: 10px 10px 10px 10px;
border-left: 3px #ba4243 solid;
background-color: white;
letter-spacing: 0.1px;
position: relative;
}
.css_practice_batsu:after {
font-family: FontAwesome;
content: "\f057";
font-size: 15px;
position: absolute;
top: 8px;
right: 13px;
color: #787b80;
}
はFontAwesome(Version 4.7)を使用しています。