【WP】「.htaccess」で「index.html」のリダイレクトに失敗する原因!
目次 -index-
ワードプレスをサブディレクトリにインストールしてサイトアドレス(URL)した際にURL正規化にめっちゃハマって苦労した話です。
前置き
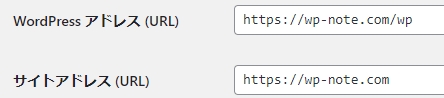
ドメイン直下にはサーバーのファイルとかがあるのでそちらにワードプレスのインストールしたくなかったので「wp」というサブディレクトリを作り、そこにワードプレスをインストールしました。
それだとサイトアドレスがhttps://wp-note.com/wp/となってしまうので下記URLの後者「方法 II (URL 変更する場合)」のやり方でhttps://wp-note.com/になるようにしました。
ドメイン直下のディレクトリとサブディレクトリ(wp)のふたつに「.htaccess」が存在することになりますが今回編集したのはドメイン直下にある方です。
URL正規化とは
「URL正規化」とは以下のようなURLのページにアクセスがあった場合にすべて「https://wp-note.com/」にリダイレクト(自動転送みたいな意味)させてひとつのアドレスにすることです。
この処理をやっておかないと訪問者が混乱しますし、グーグルに重複サイトとみなされて宜しくないことがあるためです。
当サイトでは「wwwなし」、「index.htmlなし」に統一しています。
以下のアドレスを転送処理します。
SSL化している場合は http → https に転送する処理も必要です。
301リダイレクト処理
リダイレクトには「.htaccess(ドットエイチーアクセス)」が馴染みがあるのでそちらでやったんですが、これでハマって2日ほど頭を悩ませました。
1「http」→「https」にリダイレクト(転送)する処理は問題なく動作しました。
#「http」のURLを「https」に転送する処理
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]2「wwwあり」→「wwwなし」も問題なく動作しました。というか何故かこの記述がなくても転送されていました。
#「wwwあり」のURLを「wwwなし」への転送する処理
RewriteCond %{HTTP_HOST} ^www\.wp-note\.com$
RewriteRule ^(.*)$ https://wp-note.com/$1 [R=301,L]3「index.htmlあり」のURLを「index.htmlなし」に転送する処理で失敗しました。
#「index.htmlあり」のURLを「index.htmlなし」に転送する処理
RewriteEngine On
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ https://wp-note.com/$1 [R=301,L]ワードプレスに.htaccessファイルには「# BEGIN WordPress」~「# END WordPress」というコメントで囲まれた処理が書かれていますが、そのあとにリダイレクト処理を記載していました。
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
#「index.htmlあり」のURLを「index.htmlなし」に転送する処理
RewriteEngine On
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ https://wp-note.com/$1 [R=301,L]
#「wwwあり」のURLを「wwwなし」への転送する処理
RewriteCond %{HTTP_HOST} ^www\.wp-note\.com$
RewriteRule ^(.*)$ https://wp-note.com/$1 [R=301,L]
#「http」のURLを「https」に転送する処理
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
12の処理はこの記載方法でもちゃんと処理が行われたんですが3の処理だけはうまくいかずにハマりました。
どうもリダイレクト処理を「# END WordPress」のあとに記載していたのが原因みたいで「# BEGIN WordPress」の前に記載したらちゃんと動くようになりました。
# http→httpsにリダイレクトする処理
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# index.htmlをindex.htmlなしにする処理
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ https://wp-note.com$1 [R=301,L]
# wwwアリをなしにする処理
RewriteCond %{HTTP_HOST} ^www\.wp-note\.com$
RewriteRule ^(.*)$ https://wp-note.com/$1 [R=301,L]
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
まとめ
原因は記載する順番でした。
今回のことで「.htaccess」や「正規表現」についてかなり調べたのでそれはそれで良かったんですが、基本を知らないとこういったところで無駄に時間を要してしまいます。
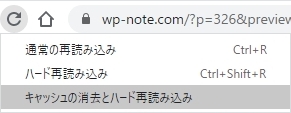
処理を記載した後に動作確認する際にはブラウザにキャッシュされていることもあるようなのでChromeのディベロッパーツールにある「キャッシュの消去とハード再読み込み」でリロードしないとちゃんと動作しないことがありました。




1 件のコメント