2021.05.29
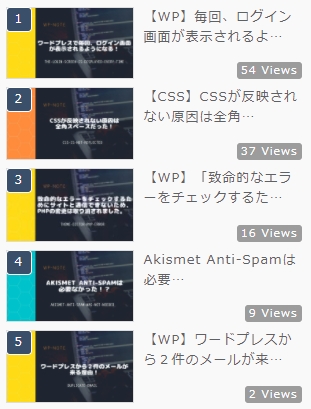
【WP】プラグインなしで人気ランキングを自作してみた!
目次 -index-
ワードプレスでサイドバーに人気記事を表示させるために、今までは「WordPress Popular Posts(以後、「wpp」と略)を使用していたんですがなるべくプラグなしで運用したかったのでウェブ上の情報を参考に自作ました。
また、wppのアクセス数も引き継げるようにデータベースから取り出して移行させたんですが長くなったのでそちらの記事は別ページに記載しています。
人気ランキングを表示させるコード
自作したといってもほとんどネットから拾ってきた情報を参考に作成したものです。
いくつかのサイトの情報で自作してみたんですが当環境では下記URLのものがちゃんと動作したのでこちらを参考にしました。
参考サイト
参考サイトのコードをそのままコピペしました。
functions.php
// 記事のPVを取得
function getPostViews($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if ($count=='') {
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
return "0 View";
}
return $count.' Views';
}
// 記事のPVをカウントする
function setPostViews($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if ($count=='') {
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
} else {
$count++;
update_post_meta($postID, $count_key, $count);
}
}
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0);
アクセスデータをデータベースに保存するコードをsingle.phpの適当な場所に設置。
Single.php
<?php
if (!is_user_logged_in() && !is_robots()) {
setPostViews(get_the_ID());
}
?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>html構造は、functions.phpに書くと長くなるのでwp_popular_post.phpを作成し、そちらにhtmlタグ、サムネイルのサイズ、タイトルの文字数(37-44行目)、モバイル時ではアクセス数の非表示などを独自設定。
wp_popular_post.php
<div class="wpp_parent">
<h2 class="widget-title">人気記事</h2>
<?php
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'meta_key' => 'post_views_count',
'orderby' => 'meta_value_num',
'posts_per_page' => 10,
'order'=>'DESC',
);
$the_view_query = new WP_Query( $args );
if ($the_view_query->have_posts()):
while($the_view_query->have_posts()): $the_view_query->the_post();
?>
<!-- サムネと記事をボックスで囲む -->
<div class="wpp_box">
<!-- サムネイルを表示 -->
<div class="wpp_thumb">
<a href="<?php echo get_permalink(); ?>">
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail( array( 128, 72 ),'post-thumbnail');
}else {
echo '<img src="' . get_template_directory_uri() . '/images/no_image.png' . '"width="128" height="72" alt="thumbnail" />';
}
?>
</a>
</div><!-- wpp_thumb END -->
<!-- タイトルを表示 -->
<div class="wpp_title">
<p>
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>">
<?php
if(mb_strlen($post->post_title, 'UTF-8')>20){ // 文字数制限
$title= mb_substr($post->post_title, 0, 20, 'UTF-8');
echo $title.'…';
}else{
echo $post->post_title;
}
?>
</a>
</p>
<!-- スマホやタブレットではアクセス数を非表示 -->
<?php if ( !is_mobile() ) : ?>
<p class="wpp_pv"><?php echo getPostViews($post->ID); ?></p>
<?php endif; ?>
</div><!-- wpp_title END -->
</div><!-- wpp_box END -->
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
</div><!-- wpp_parent END -->最後にsidebar.phpにwp_popular_post.phpを読み込めるようにして完成です。
sidebar.php
<?php get_template_part( "wp_popular_post" ); ?>
CSS
CSSはこんな感じです。
参考までにCSSも記載していますが当サイト用にカスタムしているのでそのままコピペして使用したらレイアウト崩れるかもしれません。
CSS
.wpp_box {
display: flex;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
position: relative;
}
.wpp_thumb img {
margin: 0px 10px 0px 0;
max-width: none;
}
.wpp_title {
text-align: left!important;
line-height: 16px;
}
.wpp_title p {
margin: 0px;
font-size: 13px;
}
.wpp_parent {
margin-bottom: 80px;
counter-reset: wpp_number;
}
.wpp_parent h3 {
padding-bottom: 1em;
font-size: 14px;
font-weight: bold;
border-bottom: 1px gainsboro dotted;
}
@media screen and (max-width:650px) {
.wpp_box {
width: 100%;
}
.wpp_title {
width: 80%;
}
}
@media screen and (max-width:991px) {
.wpp_box:before {
position: absolute;
top: 11px;
left: 1px;
}
}
.wpp_box:before {
counter-increment: wpp_number;
content: counter(wpp_number);
align-items: center;
position: absolute;
padding: 2px 8px;
font-size: 12px;
color: #fff;
background: #3a4f69;
z-index: 1;
border: 1px #fff solid;
border-radius: 4px;
}
.wpp_pv {
color: #167ac6;
display: inline-block;
padding: 0px 4px;
border-radius: 3px;
position: absolute;
bottom: 8px;
right: 0px;
font-size: 11px!important;
}
.widget-title {
font-weight: bold;
padding-bottom: 0.3em;
margin-bottom: 1em;
margin-top: 1em;
}
参考サイト