【WP】Prism.jsの使い方や機能の紹介、ダウンロードする際のヒント!
目次 -index-
当サイトではコードの表示に「prism.js」を使ってコードを見やすく(シンタックハイライト)しています。
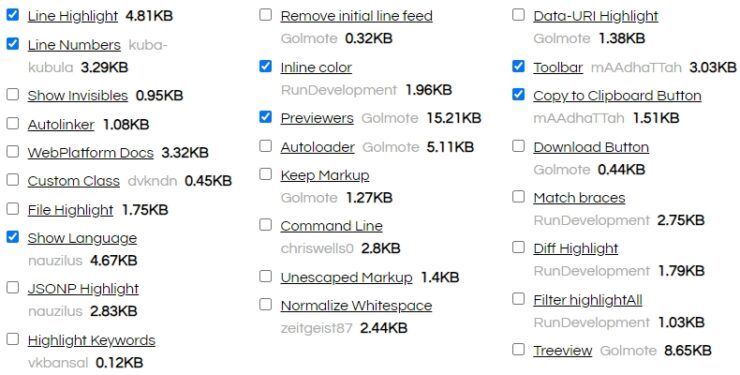
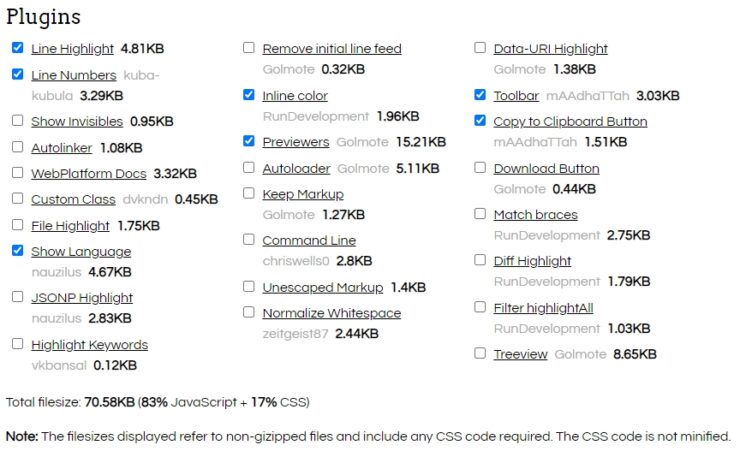
「prism.js」には以下のようなプラグイン(追加機能)があり、Line Hight、Line Numbers、Highlight Keywords しか有効にして使っていなかったので設定を見直して下図のようなプラグインを追加しました。
基本的な使い方
下記URLの上部に「DOWNLOAD」ボタンがありますがそこからダウンロードページへ行けます。
因みにダウンロードベージにも同じボタンがありますがただこのページを開くだけのボタンなのでダウンロードは開始されません。
使用したいテーマ(デザイン)、言語、プラグイン(追加機能)のチェックボックスにチェックを入れると容量が表示されます。因みに圧縮レベルで「Minified version」を選択していてもprism.jsは圧縮されていますがprism.cssは圧縮されないみたいです。
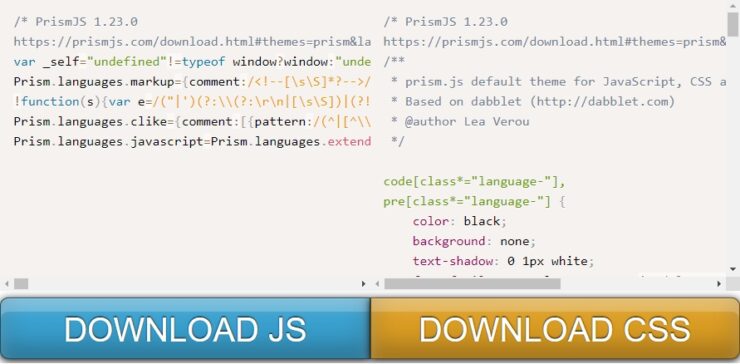
下部にある「DOWNLOAD JS」と「DOWNLOAD CSS」からprism.jsとprism.cssをダウンロードして適当な場所に設置して使います。
設置方法
ダウンロードしたprism.cssとprism.jsのふたつのファイルをページ内に最適な場所に設置して読み込めるようにします。
<!DOCTYPE html>
<html>
<head>
... <link href="themes/prism.css" rel="stylesheet" /> </head>
<body>
... <script src="prism.js"></script> </body>
</html>当サイト(ワードプレス)ではfunctions.phpに以下のように記載して読み込んでいます。
function prism_setting() {
wp_enqueue_style( 'prism-css', get_stylesheet_directory_uri() . '/prism/prism.css',array() ,'' ,'all');
wp_enqueue_script( 'prism-js', get_stylesheet_directory_uri() . '/prism/prism.js',array() ,'' ,true);
}
add_action( 'wp_enqueue_scripts', 'prism_setting' );
使用方法
実際にコードを記載するには、<pre><code>~</code></pre>の間にコードを記載します。
<pre><code class="language-css">p { color: red }</code></pre>単一行の場合は<pre>タグを除いて書くこともできるようですが上記の方が推奨されているようです。
<code class="language-css">p { color: red }</code>codeタグを改行させてからコードを貼り付けると1行目が改行されて空白の行が出来ます。プラグイン「Normalize Whitespace」を入れるとならなくなるみたいです。
<pre><code class="language-css">
p { color: red }</code></pre>
言語の指定
適切な言語を記載すると正しい言語を認識して色付けされます。
codeタグに「class=”language-xxx”」を追加して利用します。その際にコード言語を指定することで正しい色付けがなされます。
<-- CSSの場合 --> <code class="language-css">
<-- HTMLの場合 --> <code class=""language-markup">
<-- PHPの場合 --> <code class=""language-php">
<-- JavaScriptの場合 --> <code class=""language-js">
CSSの使用例です。
.php_color {
background-color: #962c71;
color: #fff;
}
.html_color {
background-color: #252e39;
color: #fff;
}
.js_color {
background-color: #7393bb;
color: #fff;
}
.css_color {
background-color: #fd3434;
color: #fff;
}
CSSなのに「markup(html)」と異なった言語を指定すると正しい色分けができなくなります。
.php_color {
background-color: #962c71;
color: #fff;
}
.html_color {
background-color: #252e39;
color: #fff;
}
.js_color {
background-color: #7393bb;
color: #fff;
}
.css_color {
background-color: #fd3434;
color: #fff;
}HTMLの場合は、「<(大なり)、>(小なし)」等のカッコを含む場合はエスケープする必要があります。
<div class="og_code_1">
<span class="og_code_title skyblue"><!-- コード名を記載 --></span>
<div class="vertical_line">
<div class="og_code_2">
<!-- ここにコードを記載 -->
</div>
ここにコードを記載
<!-- ここにコードを記載 -->
</div>
<!-- ここにコードを記載 -->
<div class="og_code_2">
</div>
</div>
</div>JavaScriptの使用例です。
// お知らせ領域を途中からヘッダー固定するスクリプト
var navPos = jQuery( '.information_area' ).offset().top;
var navHeight = jQuery( '.information_area' ).outerHeight(); //メニューの高さ
jQuery( window ).on( 'scroll', function() {
if ( jQuery( this ).scrollTop() > navPos ) {
jQuery( 'body' ).css( 'padding-top', navHeight );
jQuery( '.information_area' ).addClass( 'm_fixed' );
} else {
jQuery( 'body' ).css( 'padding-top', 0 );
jQuery( '.information_area' ).removeClass( 'm_fixed' );
}
});PHPの使用例です。
// ビジュアルエディタ1行目のボタン削除
function remove_tinymce_buttons( $buttons ) {
// 削除するボタンを指定
$remove = array(
'formatselect', // 段落
'bold', // 太字
'italic', // イタリック
'bullist', // 番号なしリスト
'numlist', // 番号付きリスト
'blockquote', // 引用
'alignleft', // 左寄せ
'aligncenter', // 中央揃え
'alignright', // 右寄せ
'link', // リンクの挿入/編集
'wp_more', // 「続きを読む」タグを挿入
'spellchecker', // ?
'dfw', // 集中執筆モード
'wp_adv', // ツールバー切り替え
);
$buttons = array_diff( $buttons, $remove );
return $buttons;
}
add_filter( 'mce_buttons', 'remove_tinymce_buttons' );
PHPでもHTMLタグを含む場合はエスケープする必要があります。
// ショートコード YouTube
function youtube_callback($atts) {
extract(shortcode_atts(array(
'vid' => '', // VIDEO_ID(動画の ID)必須
'rel' => '0', // デフォルトは関連動画を表示しない
), $atts));
$output = '';
if($vid){
$output = sprintf(
'<div class="youtube_responsive">'. "\n" .
'<iframe width="750" height="421" src="https://www.youtube.com/embed/%s%s" frameborder="0" gesture="media" allow="encrypted-media" allowfullscreen></iframe>'."\n" .
"</div>",
$vid, // 1番目の%s
($rel == '0' ) ? '?rel=0': '' // 2番目の%s
);
}else{
$output = 'YouTube動画のIDが記載されていません。';
}
return $output;
}
add_shortcode('youtube', 'youtube_callback');
エスケープ処理
「<(大なり)」、「>(小なり)」の特殊文字(エスケープシーケンス)はHTMLタグカッコと判別できないので変換処理(エスケープ)をする必要があります。
< (大なり) → <
> (小なり) → >
例) <pre> → <pre>変換処理には下記URLのようなコードを貼り付けると変換してくれるブラウザ上で動作するツールがあります。
またはビジュアルエディタに「テキストとしてペースト」してテキストエディタに切り替える自動的に変換してくれるのでそちらを利用る方法もあります。
クラスの干渉
当環境ではコード内に<!– –>等を入れると「class=”token comment”」というクラスが付加されるようなんですが、その内の「.comment」がコメント欄のクラスとバッティングしてコードの一部がbackground-colorで隠れるという現象が起こました。
親要素のidを付加してセレクターを「#comments .comment」として処理しました。
Line Highlight
Line Highlightは指定したラインに背景色を付けることができます。
.line-highlight {
top: 29px!important;
}
/* */
.wp-post-image {
border: 1px
gainsboro solid;
}preタグに「data-line=””」を付加させて行番号を指定します。
<pre data-line="2"><!-- 単一行 --><code class="language-css"></code></pre>
<pre data-line="2,3"><!-- 複数行 --><code class="language-css"></code></pre>
<pre data-line="2-5"><!-- 範囲指定1 --><code class="language-css"></code></pre>
<pre data-line="2-5,7-8"><!-- 範囲指定2 --><code class="language-css"></code></pre>
Line Numbers
preタグに「class=”line-numbers”」を記載すると左端に行番号が表示されます。
<pre class="line-numbers"><code class="language-css"></code></pre>
<pre class="line-numbers" data-start="2"><!-- Line Highlightと併用 --><code class="language-css"></code></pre>スタートする番号を指定したい場合はdata-start=”881″と記載するとその行からスタートさせることが可能。
<pre class="line-numbers" data-start="881"><code class="language-css"></code></pre>マイナスの符号をつけると負の番号からスタートさせることも可能。
<pre class="line-numbers" data-start="-5"><code class="language-css"></code></pre>Line Highlightも同時に使用する場合は行番号もスタート番号を軸に設定する必要があります。
<pre class="line-numbers" data-start="881"><code class="language-css"></code></pre>
Show Language
コード領域にカーソルを乗せると右上にコード名が記載されます。
プラグイン「Show Language」をチェックを入れたファイルを設置すれば何もせずに使えます。
このプラグインを選択すると自動的に「Toolbar」も付いてきます。
.line-highlight {
top: 29px!important;
}
/* */
.wp-post-image {
border: 1px
solid;
}
Inline color
カラーコード名の前に設定されたカラーボックスが表示され、色がすぐに判別できるようになります。
span.foo {
background-color: navy;
color: #BFD;
}
span.bar {
background: rgba(105, 0, 12, .38);
color: hsl(30, 100%, 50%);
border-color: transparent;
}
Previewers
数値にカーソルを合わせると角度(rotate)、色(color)、グラデーション(gradient)、イージング(lenear)、トランジョン(transtion)等の値がポップアップ画面で表示されます。
このプラグインは容量(約15KB)がダントツに大きいのでその辺が気になる場合は入れない方がいいかも知れません。
.example-gradient {
background: linear-gradient(#e66465, #9198e5);
}
.example-angle {
transform: rotate(10deg);
}
.example-color {
color: rgba(255, 0, 0, 0.2);
background: purple;
border: 1px solid hsl(100, 70%, 40%);
}
.example-easing {
transition-timing-function: linear;
}
.example-time {
transition-duration: 3s;
}
Toolbar
必要なかったんですが「Copy to Clipboard Button」を選ぶとセット付いてきます。
preタグに「data-label=”よろしく”」とか追加するとコード領域にカーソルを乗せるとメッセージを表示されたり、クリックしたらコードを選択したりもできるようです。
span.foo {
background-color: navy;
color: #BFD;
}
span.bar {
background: rgba(105, 0, 12, .38);
color: hsl(30, 100%, 50%);
border-color: transparent;
}
Copy to Clipboard Button
コード領域にカーソルを移動させるとクリップボードにコピーするボタンが表示されます。
実際にクリックすると文字列が実際にコピーされ、メモ帳などにペーストすることができます。
コピーボタンのデザインを変更
コピーボタンのデザインが好みじゃなかったので下図のようにカスタマイズしてみました。
既存のCSSを打ち消し、!importantで強制的に効かせています。
尚、ブラウザ(firefox)の幅かなにかで表示位置が左下になったりしてたので止めてるかも知れません。
div.code-toolbar > .toolbar a, div.code-toolbar > .toolbar button, div.code-toolbar > .toolbar span {
color: #bbb!important;
padding: 2px 8px!important;
background: #3a4f69!important;
border-radius: 0!important;
font-size: 12px!important;
margin-left: 1px!important;
box-shadow:0 0 0 0 rgb(0 0 0 / 0%)!important;
transition:.5s!important;;
}
div.code-toolbar > .toolbar {
position: absolute!important;
top: -3px!important;
right:0!important;
}
button.copy-to-clipboard-button span:hover {
color: red!important;
cursor: pointer;
}
再ダウンロードする際のちょっとしたコツ
「Prism.js」って言語やプラグイン機能を追加したい時に一から選択し直しする必要があってめっちゃ効率悪いですし、どれにチェックを入れてたかなんか一々覚えていないので地味に面倒なんですよね。そんなときに便利な方法を紹介します。
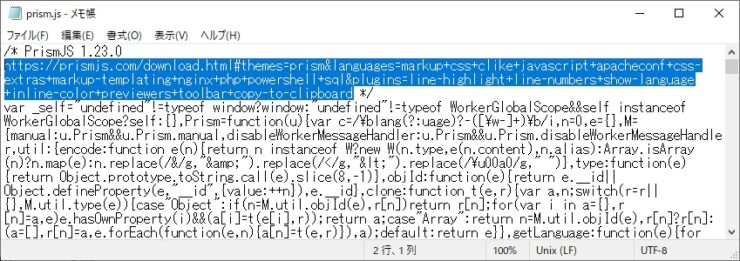
実は、prism.jsやprism.cssをメモ帳とかで開くと上部コメント領域にバージョンのほかにダウンロードリンクが記載されています。書かれている内容は同じようです。
アドレスを見れば分かると思いますが選択した項目がアドレスに一部となっているのでこのアドレスをコピペして選択し直すか、ダウンロードする際にブックマークしておくとどの機能にチェックを入れていたかすぐに分かります。
参考までに筆者が選択したリンクを貼っておきます。
ただ、張り付ける際にダウンロードページに張り付けても動作しなかったのでそれ以外のページに張り付けて下さい。